前言
最近这段时间因项目需求,需要实现国际化多语言,刚好使用的前端开发框架又是目前大火出自国人尤大神的Vue,所以这篇文章主要抛开原理主要讲述怎么在vue(2.0)上实现多语言切换。
一、寻找解决方案
由于我主要以vue为技术栈,所以当然寻找基于vue实现的插件,回想起我在浏览一些UI框架的官网时都有看到多语言切换的功能,且在源码里有看到过i18n,没错我们将使用vue-i18n这个国际化插件实现需求(记得随手star哦):


Github:click here
Documentation: click here
适用 Vue.js 2.x 以上版本
二、实践出真理
光说有什么用呢,让我们接下来手把手跟着实现吧,let’s go!
(1). 开发环境
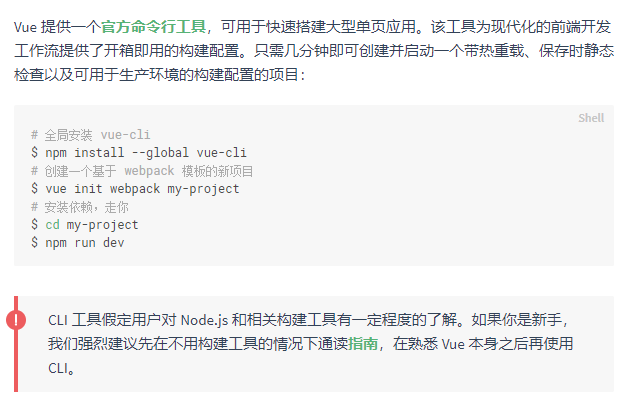
推荐使用 vue-cli官方脚手架 搭建vue项目,并将项目启动起来:

(2). 安装插件
官方文档 Installation:click here
我推荐npm安装包依赖,至于大家用哪种方式引用还是局部引用可以根据喜好选择:
$ npm install vue-i18n
(3). 实现国际化
在目录下main.js文件中配置使用:
- 引入vue-i18n //main.js
import Vue from ‘vue’
import VueI18n from ‘vue-i18n’ Vue.use(VueI18n); - 语言资源准备
一般直接使用:
const i18n = new VueI18n({
locale: 'zhCHS', // 语言标识
messages: {
en: {
home: {
hello: 'hello',
//...
}
},
zhCHS: {
home: {
hello: '你好',
//...
}
}
}
})但是因为实际项目需要大量语言字段,所以也可以采取引入语言包,这样也比较规范化。
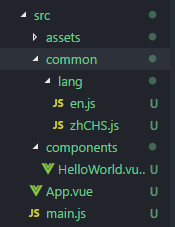
首先新建目录:

新建的语言文件可根据需求增加减少,具体语言文件内容:
//en.js
module.exports = {
home: {
hello: 'hello'
}
}
//zhCHS.js
module.exports = {
home: {
hello: '你好'
}
}然后在mian.js中引入
import LangEn from './common/lang/en';
import LangZhCHS from './common/lang/zhCHS';
const i18n = new VueI18n({
locale: 'zhCHS', // 默认语言标识
messages: {
'zhCHS': LangZhCHS, // 简体中文
'en': LangEn // 英文
},
})或用CommonJS模块的require引入也一样,这样同等于import操作。
const i18n = new VueI18n({
locale: 'zhCHS', // 语言标识
messages: {
'zhCHS': require('./common/lang/zhCHS'), // 简体中文
'en': require('./common/lang/en') // 英文
},
})最后全局挂载使用i18n:
new Vue({
el: '#app',
i18n, //挂载i18n
render: h => h(App)
})至此,已经成功引用i18n了,接下来就直接使用好了。
(4).语法使用
HTML中使用语言标记
<p>{{ $t("home.hello") }}</p>Js中使用语言标记
this.$t("home.hello");数据渲染绑定语言标记
<p v-text="$t('home.hello')"></p>还有更多用法,比如与计算属性(computed)配合等:
computed: {
sayHello() {
return this.$t("home.hello") + "," + this.userName;
}
}因为我们现在设置的默认语言是”zhCHS”,所以显示的是简体中文语言,如果我们要切换语言环境可以调用i18n全局对象属性直接修改:
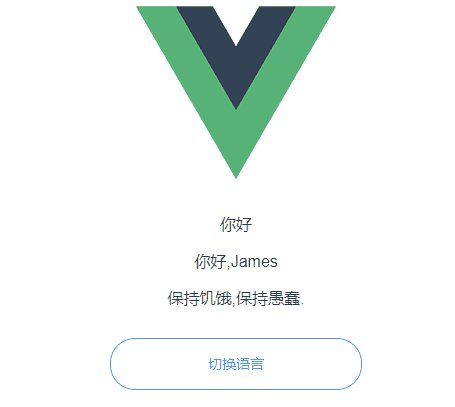
this.$i18n.locale = "en"; //切换成英文语言下面是一个切换语言的小demo:

以上切换语言按钮操作代码如下:
toggleLanguage() {
let locale = this.$i18n.locale;
locale === "zhCHS"
? (this.$i18n.locale = "en")
: (this.$i18n.locale = "zhCHS");
}三、进阶使用

但是事情好像并没这么简单,要是我设置了英文语言,下次打开它又变成了中文不就尴尬了,所以我们可以利用HTML5的localStorage本地存储去实现我们的目的:
toggleLanguage() {
let that = this;
let locale = that.$i18n.locale;
if (locale === "zhCHS") {
that.$i18n.locale = "en";
window.localStorage.setItem("language", "en"); //设置localStorage语言标识
} else {
that.$i18n.locale = "zhCHS";
window.localStorage.setItem("language", "zhCHS");
}
console.log(window.localStorage.getItem("language"));
}首先切换语言处需做出修改,使设置的语言存在本地存储中,神秘代码如上,然后再于main.js处做出相应修改:
//main.js
function getLanguage() {
let lang = window.localStorage.getItem('language'); //获取语言标识
if (lang) {
return lang; //如果本地已存在设置,就返回该语言
} else {
return 'zhCHS'; //没有该标识字段就设置默认语言
}
}
const locale = getLanguage();
const i18n = new VueI18n({
locale: locale, // 获取的语言标识
messages: {
'zhCHS': require('./common/lang/zhCHS'), // 简体中文
'en': require('./common/lang/en') // 英文
}
})至此,我们已经实现了切换语言,且下次打开该项目后显示的语言仍就是上一次设置的语言,是不是很简单hhh,虽然很简单,但是原理是这样实现的…
总结
这次主要讲的是自己实际工作中遇到多语言切换需求的实现过程,希望能帮到大家,还有很多实现方法,我只是使用了比较简单的一种,也刚好满足我的需求啦,吧啦吧啦谢谢你耐心的看完这篇文章,如果发现不足之处请不要犹豫的说出来,让我们共同进步吧,本人才识疏浅,告辞~